Core Web Vitals sind aktuell in aller Munde, wenn es um die Suchmaschinenoptimierung geht. Für Google & Co. sind schnelle und sichere Websites ein wichtiger Ranking-Faktor. Wir erklären, warum das so ist und wie Sie Ihre Seiten optimieren können.
Core Web Vitals sind eine Gruppe von Metriken, die die Benutzererfahrung auf einer Webseite messen. Sie bestehen aus drei Hauptkomponenten:
- Ladezeit,
- Stabilität des Layouts und
- Visuelle Verzögerung.
Diese Metriken sind wichtig für SEO, da sie dazu beitragen, die Benutzererfahrung zu verbessern, was wiederum die Suchmaschinenrankings beeinflusst. Eine Webseite mit guten Core Web Vital-Werten wird in der Regel schneller geladen, reibungsloser und visuell ansprechender sein, was zu einer höheren Zufriedenheit der Benutzer führt und sich positiv auf die Suchmaschinenrankings auswirkt.
Welche Zielwerte gibt es für Core Web Vitals?
Die akzeptablen Werte für Core Web Vitals können je nach Branche und Art der Webseite variieren, aber hier sind einige allgemeine Richtlinien:
- Ladezeit (First Contentful Paint): Zielwert unter 2,5 Sekunden
- Layoutstabilität (Cumulative Layout Shift): Zielwert unter 0,1
- Visuelle Verzögerung (Largest Contentful Paint): Zielwert unter 2,5 Sekunden
Diese Werte gelten als Richtlinie. Für jede Webseite kann es individuelle Faktoren geben, welche die Core Web Vitals beeinflussen. Wir empfehlen, diese Metriken regelmäßig zu überwachen und zu optimieren, um eine gute Benutzererfahrung zu gewährleisten und damit die Chance auf gute Suchmaschinenrankings zu erhalten.
Empfohlene Maßnahmen für die Optimierung der Website-Ladezeit (First Contentful Paint)
First Contentful Paint (FCP) misst die Zeit, die vergeht, bis der Browser etwas Sichtbares auf dem Bildschirm des Benutzers darstellt. Um diese Metrik zu optimieren, können Sie folgende Maßnahmen ergreifen:
- Optimieren Sie Ihre Bilder: Verwenden Sie Bildkomprimierung, um die Dateigröße zu reduzieren, und verwenden Sie Bild-CDNs, um die Ladezeit zu verkürzen.
- Minimieren Sie das Ressourcen-Overhead: Verwenden Sie Browser-Caching, um die Anzahl der erforderlichen HTTP-Anfragen zu reduzieren und verwenden Sie Code-Splitting, um die Größe der heruntergeladenen JavaScript- und CSS-Dateien zu minimieren.
- Verwenden Sie ein Content Delivery Network (CDN): Ein CDN stellt Inhalte aus Servern in der Nähe des Benutzers bereit, was die Ladezeit verkürzt.
- Verwenden Sie eine schnelle Hosting-Lösung: Eine schnelle Hosting-Lösung, wie z.B. SSD-basierte Server, kann die Ladezeit erheblich verkürzen. Sie sollten auch darauf achten, dass im Falle einer Shared Hosting Lösung nicht zu viele Projekte auf einem Server laufen.
- Minimieren Sie die Anzahl der HTTP-Anfragen: Verwenden Sie Ressourcen wie CSS-Sprite und verwenden Sie Tools wie rel = „preload“ oder rel = „prefetch“ um Ressourcen vorab zu laden.
- Verwenden Sie Code-Optimierung: Verwenden Sie Tools wie Lighthouse oder PageSpeed Insights um den Code zu optimieren und unnötige Code-Abschnitte zu entfernen.
- Optimieren Sie die Performance Ihrer Web-Fonts: Verwenden Sie nur die Schriftarten, die Sie tatsächlich benötigen und versuchen Sie sie so früh wie möglich zu laden, indem Sie sie in der -Sektion Ihrer HTML-Seite einbinden. Schriftarten sollten Sie immer lokal einbinden und nicht aus dem Internet ziehen. Dieses Vorgehen kann auch aus datenschutzrechtlichen Gründen wichtig sein.
- Vermeiden Sie Slider: Slider können dazu beitragen, dass es länger dauert, bis der erste sichtbare Inhalt (First Contentful Paint, FCP) angezeigt wird, da der Browser zusätzliche Ressourcen wie Bilder und Scripte für die Implementierung des Sliders laden muss. Dies kann insbesondere dann problematisch sein, wenn der Slider nicht sofort sichtbar ist, sondern erst nach einiger Zeit oder nach einer Interaktion des Benutzers angezeigt wird.
Maßnahmen für die Optimierung der Cumulative Layout Shift
Cumulative Layout Shift (CLS) misst die visuelle Unsicherheit, die durch Änderungen im Layout während der Ladezeit verursacht wird. Um die CLS zu optimieren, können Sie folgende Maßnahmen ergreifen:
- Verwenden Sie Width und Height Eigenschaft: Verwenden Sie die Width und Height-Eigenschaft für Bilder und Videos, um dem Browser beim Rendern des Layouts zu helfen.
- Verwenden Sie Grid oder Flexbox Layout: Diese Layouts ermöglichen es dem Browser, das Layout vorab zu berechnen und so die visuelle Unsicherheit zu minimieren.
- Vermeiden Sie dynamische Inhalte: Vermeiden Sie es, dynamischen Inhalt wie Werbung oder Benachrichtigungen nach dem Laden der Seite hinzuzufügen, da dies zu Änderungen im Layout führen kann.
- Verwenden Sie einen Platzhalter für Ressourcen, die später geladen werden, wie z.B. Bilder, um die visuelle Unsicherheit zu minimieren.
- Verwenden Sie Resource-Hints wie preload oder prefetch um Ressourcen vorab zu laden und damit das Layout schneller stabilisiert werden kann.
Maßnahmen zur Largest Contentful Paint – Optimierung
Largest Contentful Paint (LCP) misst die Ladezeit des größten sichtbaren Inhalts auf einer Seite. Um diese Metrik zu optimieren, können Sie folgende Maßnahmen ergreifen:
- Minimieren Sie die Ladezeit von Ressourcen: Verwenden Sie Techniken wie minifizieren von CSS und JavaScript, Kompression von Bildern und Verwendung von Content Delivery Networks (CDNs), um die Ladezeit von Ressourcen zu minimieren.
- Priorisieren Sie die Anzeige wichtiger Inhalte: Stellen Sie sicher, dass wichtige Inhalte wie Text und Bilder, die für den ersten Eindruck einer Seite wichtig sind, schnell geladen werden.
- Verwenden Sie lazy loading, um Ressourcen erst zu laden, wenn sie benötigt werden, anstatt sie gleichzeitig mit dem Rest der Seite zu laden.
- Minimieren Sie die Anzahl der JavaScript-Ausführungen und verwenden Sie requestAnimationFrame() um visuelle Änderungen im Layout während der Animationen zu planen und zu synchronisieren, anstatt sie unvorhergesehen auszuführen.
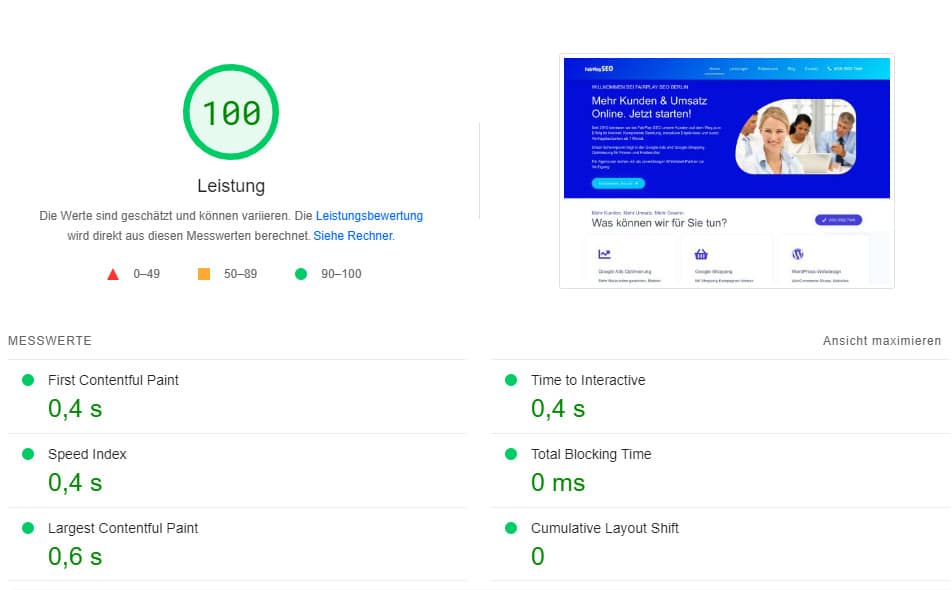
Kennen Sie die Core Web Vitals Ihrer Website? Testen Sie doch mal Ihre Seite live bei PageSpeed Insights!
So sehen die Werte von FairPlay SEO aus:

Wir von FairPlay SEO Berlin helfen Ihnen gern bei der technischen Optimierung Ihrer Website oder Ihres Onlineshops, damit Sie Ihre Chancen auf gute Suchmaschinenplatzierungen erhöhen können. Ihre Besucher werden darüber hinaus auch wahrscheinlicher zu Kunden, wenn Sie eine nutzerfreundlichen Website einsetzen. Kontaktieren Sie uns, die Erstberatung ist selbstverständlich kostenlos.